問(wèn)題出現(xiàn)
使用DouPHP的時(shí)候訪問(wèn)前臺(tái)有時(shí)候發(fā)出現(xiàn)前臺(tái)的樣式都丟失了,布局都不見(jiàn)了,如下圖

造成這個(gè)問(wèn)題,主要是由于DouPHP的模板編譯機(jī)制造成,由于DouPHP采用的Smarty模板引擎,會(huì)將模板文件編譯生成編譯緩存文件,然后用戶訪問(wèn)的時(shí)候就會(huì)調(diào)取編譯緩存,實(shí)現(xiàn)網(wǎng)頁(yè)的最終瀏覽。但這個(gè)緩存是需要頁(yè)面被訪問(wèn)后才生成的,比如單頁(yè)面的模板文件是page.dwt,那么用戶在訪問(wèn)單頁(yè)面的時(shí)候系統(tǒng)就會(huì)先遍歷緩存目錄里是否已經(jīng)有這個(gè)模板文件的編譯緩存,如果沒(méi)有則生成。而生成操作,由于我們用的是絕對(duì)路徑,就是說(shuō)編譯文件里寫(xiě)入的路徑是絕對(duì)網(wǎng)址,比如“http://www.domian.com/theme/default/style.css”這樣的絕對(duì)路徑,而這個(gè)路徑的網(wǎng)址是通過(guò)瀏覽器地址欄實(shí)時(shí)獲取的。
所以問(wèn)題就出在這,有很多網(wǎng)站管理員會(huì)使用多個(gè)地址訪問(wèn)網(wǎng)站,比如在服務(wù)器上調(diào)試,會(huì)直接使用服務(wù)器的內(nèi)網(wǎng)地址訪問(wèn)網(wǎng)站,如果使用內(nèi)網(wǎng)地址訪問(wèn),那編譯緩存里就會(huì)記錄著內(nèi)網(wǎng)的地址,比如“http://127.0.0.1/theme/default/style.css”,這就造成管理員在內(nèi)網(wǎng)即使使用域名訪問(wèn)網(wǎng)站也是正常的,因?yàn)樗沫h(huán)境是內(nèi)容,即使編譯緩存里記錄的是內(nèi)容地址,一樣可以正常顯示。但外網(wǎng)用戶訪問(wèn)的時(shí)候訪問(wèn)網(wǎng)站的時(shí)候里面的緩存地址是“http://127.0.0.1/theme/default/style.css”這樣的,就無(wú)法找到文件了,就會(huì)造成前面說(shuō)的樣式丟失問(wèn)題。

當(dāng)然,上述情況不僅局限于內(nèi)網(wǎng)和外網(wǎng)混著訪問(wèn),還出現(xiàn)在同樣類似的場(chǎng)景,總之就是多個(gè)地址可以訪問(wèn)網(wǎng)站,都有可能造成這個(gè)問(wèn)題。
解決問(wèn)題
方法一,網(wǎng)站管理員使用正確的域名訪問(wèn)網(wǎng)站后臺(tái),然后點(diǎn)擊后臺(tái)右上角的“清除緩存”按鈕,清除后再使用正確的域名瀏覽一遍前臺(tái),使之生成正確的編譯緩存。
方法二,統(tǒng)一站點(diǎn)域名,盡量不要內(nèi)網(wǎng)和外網(wǎng)混著訪問(wèn),也不要是有一些臨時(shí)域名和正式域名混著訪問(wèn)。
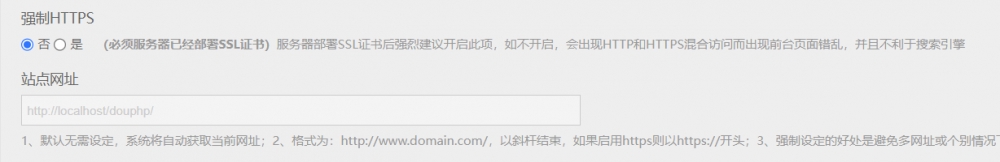
方法三,通過(guò)DouPHP后臺(tái)-》系統(tǒng)設(shè)置-》站點(diǎn)網(wǎng)址,這里輸入正式域名,格式為:http://www.domain.com/,以斜桿結(jié)束,如果啟用https則以https://開(kāi)頭,然后后續(xù)訪問(wèn)后臺(tái)的時(shí)候一定也要是有這個(gè)域名,訪問(wèn)后臺(tái)千萬(wàn)不要一會(huì)使用這個(gè)域名一會(huì)使用另一個(gè)域名。

多域名
上述解決問(wèn)題的方法,并不是說(shuō)不允許一個(gè)網(wǎng)站有多個(gè)域名,比如很多網(wǎng)站會(huì)將多個(gè)域名指向同一個(gè)網(wǎng)站,這個(gè)操作是可以的,但無(wú)論是為了避免出現(xiàn)上述問(wèn)題,還是出于多搜索引擎的優(yōu)化來(lái)說(shuō),都應(yīng)該將所有多出來(lái)的域名通過(guò)規(guī)則做301跳轉(zhuǎn)到主域名。
